瞭解 position 設定,讓網頁元素想去哪裡就去哪裡
在網頁排版設計中,並不是所有元素都會依照水平及垂直的一定流向排列,有時其中一個元素需偏向某一個方向,或是它並不總是處在固定的位置上,那麼這時了解 position 的設定就非常重要了!
我們來看看它有那些屬性值供設定:
接著我們一個一個看他們的效果,並詳細說明。
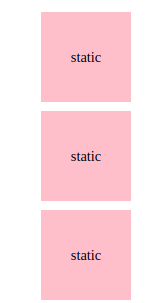
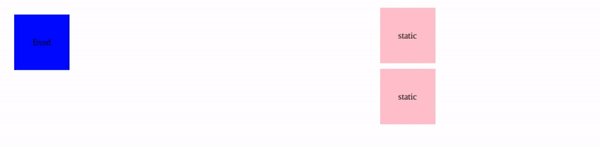
我有三個 div 盒子,一般狀況下,預設爲 static,爲垂直排列:

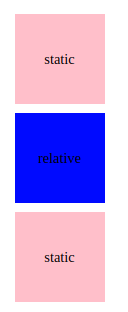
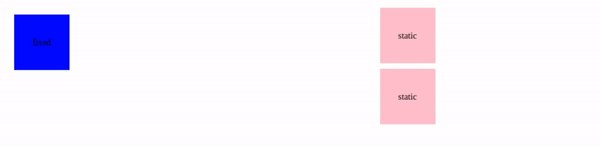
把其中一個盒子 positon 改成 relative。

看起來沒有任何變化,是因爲我們還沒有爲它加上位移值,可以分 top / right / bottom / left 進行設定,我們試試 top: 30px; left: 30px;。

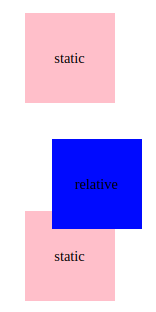
可以發現它距離原本位置 ,向下位移了 30px ,向左位移了 30px ,且仍保留原本的位置(其他盒子並沒有受到影響)。
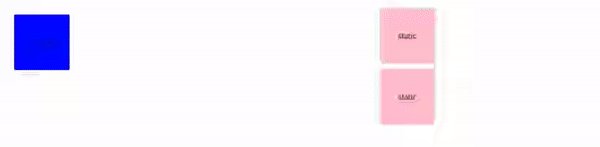
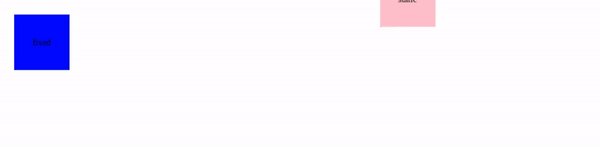
接著我們把剛剛的藍色盒子改成 position: fixed;,並設置它的位移位置爲 top: 30px; left: 30px; ,效果如下:

它的位置控制是相對於視區,且可以觀察到第三個盒子往上排列了,表示 fixed 的原位置並沒有被保留。另外,因爲它的位置控制是相對於視區,所以當向下滾動頁面時,它仍然會保持在視線上一樣的位置,就像被固定住了一樣。

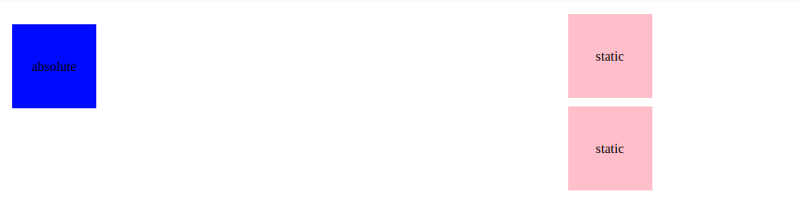
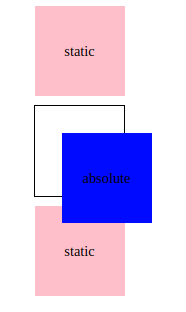
接著我們把藍色盒子再變成 absolute 並設置它的位移位置爲 top: 30px; left: 30px; 試試看。

怎麽跟 fixed 長一樣?那是因爲 absolute 的移動控制是相對最近的相對點,相對點是除了 position 爲 static 以外的對象,所以在畫面中,並沒有其他相對點,那麼它就會一路向上找到 body。在頁面尚未往下移動前,目前的視區也就是 body 的起始,所以看起來與 fixed 長一樣,當滾動時就可以發現他們兩個是不一樣的囉!
如果我們不想要找 body 當相對點,那麼我們就給它一個父層盒子當它的相對點。如下圖,父層盒子爲黑色框線的盒子,設置父層的 position 爲 relative ,使它成爲藍色盒子的相對點。

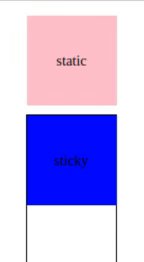
sticky 創造了很棒的滾輪跟隨效果,它的特性介於 relative 與 fixed 之間,我們先看一下畫面,再講解設定。

上述範例將 position 設定爲 sticky ,且位置設定 top: 30px;,當盒子距離頂端大於 30px,盒子的 position 性質爲 relative,當盒子距離頂端小於 30px 時,盒子的 position 性質爲 fixed,則相對點變爲視區,使之可以固定於距離視區 top 30px 處。
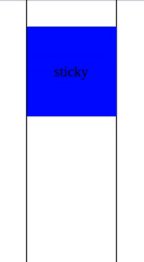
若你想讓 sticky 有終止點,那麼它就給它一個父層盒子(如下圖黑色框線),當父層盒子離開視區時,sticky 也會一起離開。

以上爲基礎的 position 說明,試試看吧![]()
